HTML点击按钮下载文件的代码
- 网站编辑
- 2022-09-22
- 159热度
- 0评论

第一种:最普通简单的下载按钮
html中最简单的一个下载按钮,用于随时的复制粘贴用
<!DOCTYPE html>
<html>
<head><title>文件下载示例</title>
</head>
<body><button onclick="downloadFile()">点击下载文件</button><script>function downloadFile() {// 创建一个虚拟的链接元素var downloadLink = document.createElement('a');downloadLink.href = 'path/to/your/file'; // 替换为你要下载的文件路径// 设置下载文件的名称downloadLink.download = 'filename.ext'; // 替换为你要下载的文件名称(包括扩展名)// 触发点击事件进行下载downloadLink.click();}</script>
</body>
</html>
上面包括了整个网页页面,其实需要用到的也只有中间这一句:
<button onclick="downloadFile()">点击下载文件</button><script>function downloadFile() </script>
效果如下:

在HTML点击下载网页代码是非常实用的功能,如果您有需要,可以尝试使用这一句代码来实现下载链接,也可以加入到不同的应用场景中:
<button onclick="downloadFile()">点击下载代码</button><script>function downloadFile() {var content = document.documentElement.outerHTML;var fileName = "myPage.html";var a = document.createElement("a");var blob = new Blob([content], {type: "text/html;charset=utf-8"});a.href = URL.createObjectURL(blob);a.download = fileName;a.click();}</script>
以上代码包括一个下载按钮和一个Javascript脚本。当我们点击按钮时,脚本将获取整个HTML内容,并将其转化为Blob对象,随后将创建一个指向Blob对象的下载链接并自动点击, 使用以上代码,我们可以轻松地让他人下载我们的代码,方便分享和学习。
下面再来几个转来的不同效果的按钮:
<button class="shadowBtn">影子按钮</button> <button class="rotateBtn">旋转按钮</button> <button class="gradientBtn">渐变按钮</button>
使用方法都一样!
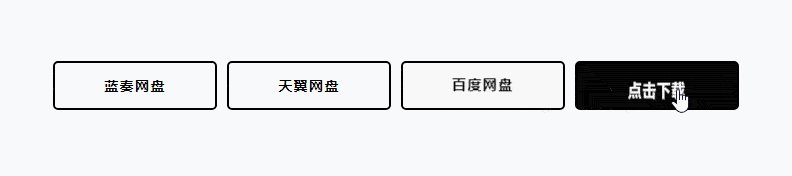
第二种常见的下载按钮
再来个现在比较流行的下载方案:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮</title>
<style>
.tp-down-box{
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
.down-btn {
letter-spacing: 0.1em;
cursor: pointer;
font-size: 14px;
font-weight: 700;
line-height: 45px;
width: 23%;
max-width: 160px;
text-decoration: none;
text-transform: uppercase;
margin: 5px;
}
.down-btn:hover {
text-decoration: none;
}
.tp-down-btn {
--uismLinkDisplay: var(--smLinkDisplay, inline-flex);
display: var(--uismLinkDisplay);
color: #000;
border: 2px solid #000;
border-radius: 5px;
position: relative;
transition-duration: 0.4s;
overflow: hidden;
text-align: center;
}
.tp-down-btn::before,
.tp-down-btn span{
margin: 0 auto;
transition-timing-function: cubic-bezier(0.86, 0, 0.07, 1);
transition-duration: 0.4s;
}
.tp-down-btn:hover{
background-color: #000;
}
.tp-down-btn:hover span{
-webkit-transform: translateY(-400%) scale(-0.1,20);
transform: translateY(-400%) scale(-0.1,20);
}
.tp-down-btn::before{
content: attr(data-sm-link-text);
color: #FFF;
position: absolute;
left: 0;
right: 0;
margin: auto;
-webkit-transform: translateY(500%) scale(-0.1,20);
transform: translateY(500%) scale(-0.1,20);
}
.tp-down-btn:hover::before{
letter-spacing: 0.05em;
-webkit-transform: translateY(0) scale(1,1);
transform: translateY(0) scale(1,1);
}
@media screen and (max-width: 1198px){
.down-btn{
width: 45%;
}
}
</style>
</head>
<body>
<div>
<a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>蓝奏网盘</span></a>
<a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>天翼网盘</span></a>
<a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>百度网盘</span></a>
<a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>百变鹏仔</span></a>
</div>
</body>
</html>
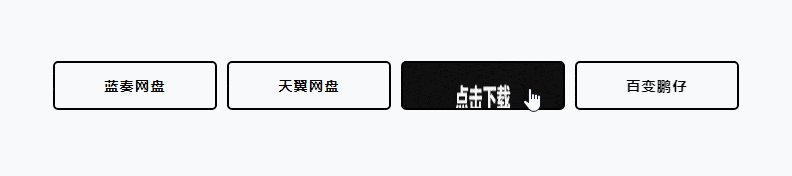
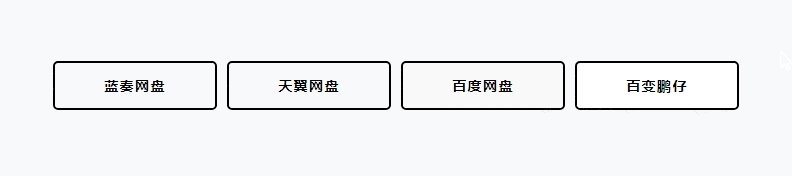
上面代码预览界面:

需要几个下载按钮,都可以,自行复制或删除a标签。